9 eCommerce Website Issues Impacting User Experience
Friction is like a speed bump with the potential to derail a digital customer journey and cause visitors to bounce away from your website without purchasing.

The key to unlocking more conversions on your eCommerce site is quickly identifying and addressing the root causes of digital experience friction. Friction is like a speed bump with the potential to derail a digital customer journey and cause visitors to bounce away from your website without purchasing.
What's covered in this article?
- 9 types of digital experience friction on your website
- Hot tips to address digital experience friction
- We cover a free way to get insights into friction on your website
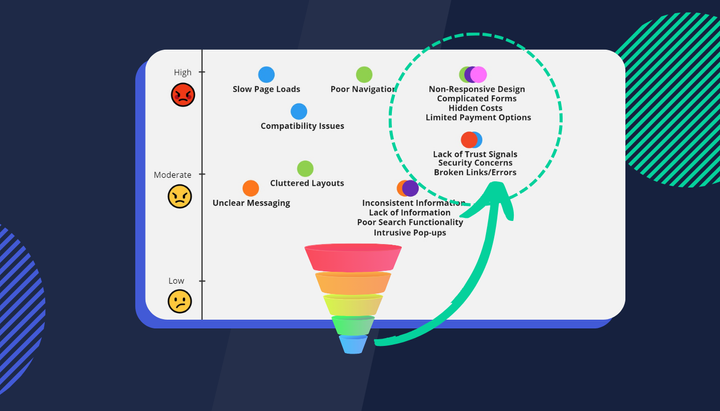
Here's a high-level breakdown of how digital experience friction can impact your conversions.

9 types of digital experience friction on your website
1. Broken Links
Nothing throws a wrench in a smooth online shopping experience like hitting a dead end.
2. Slow Page Load Times
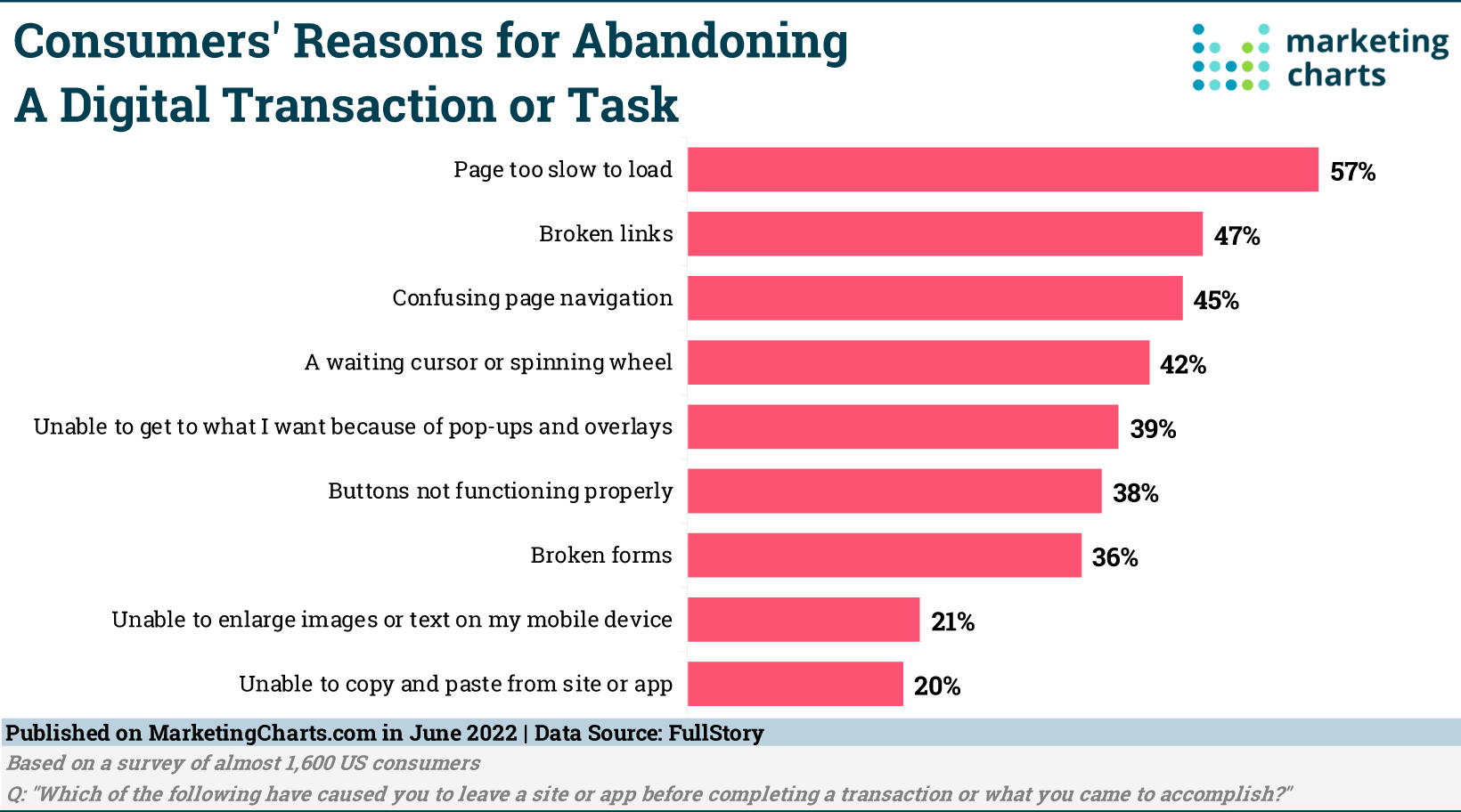
Page speed is king. It's the number one reason cited by consumers for checkout abandonment.

The usual culprits are typically bulky files, clunky code, server issues or caching and CDN hiccups. But fear not, a little TLC goes a long way. Shrinking images, tidying up code, and tuning up your server can work wonders.
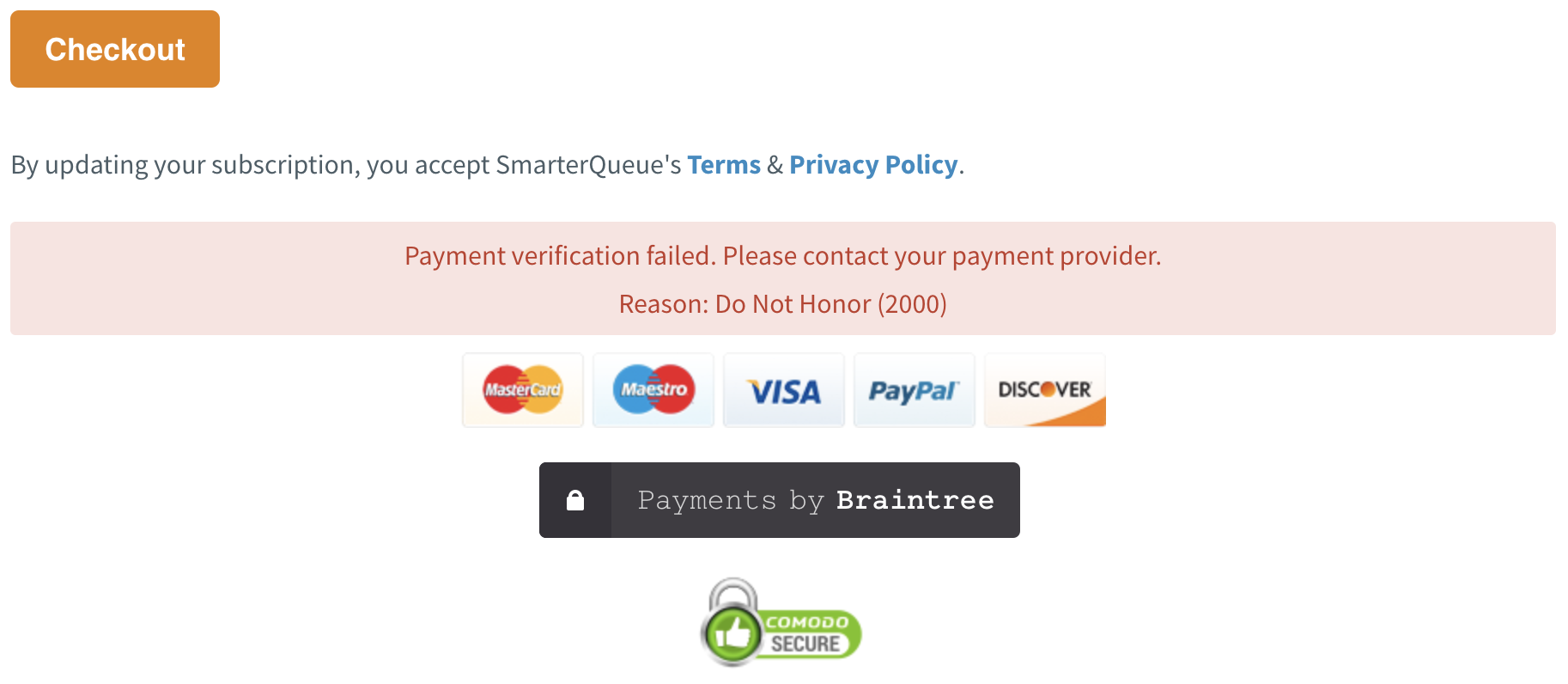
3. Payment Gateway Issues
Bugs are normal but when they occur at critical moments such as a customer trying to pay for the item your marketing and website has worked to convince them to purchase, losing them here is a clear missed opportunity.

One solution to quickly identify these moments is by watching session replay recordings. These tools are a great way to walk in the shoes of real customers to experience their pain first-hand and figure out how to solve it asap. A challenge however is finding the relevant replays to watch. If you know the error code you could use Insightech to search, filter and watch only those relevant replays. You could also measure the conversion and revenue impact of the issue so you can more efficiently prioritise site issues when developer time and resources are limited.
4. Shopping Cart Problems
The shopping cart is the backbone of the eCommerce experience. Platforms such as Insightech could be used to quickly identify these types of error scenarios, understand why it's causing friction and then address it to unlock more conversions and sales.

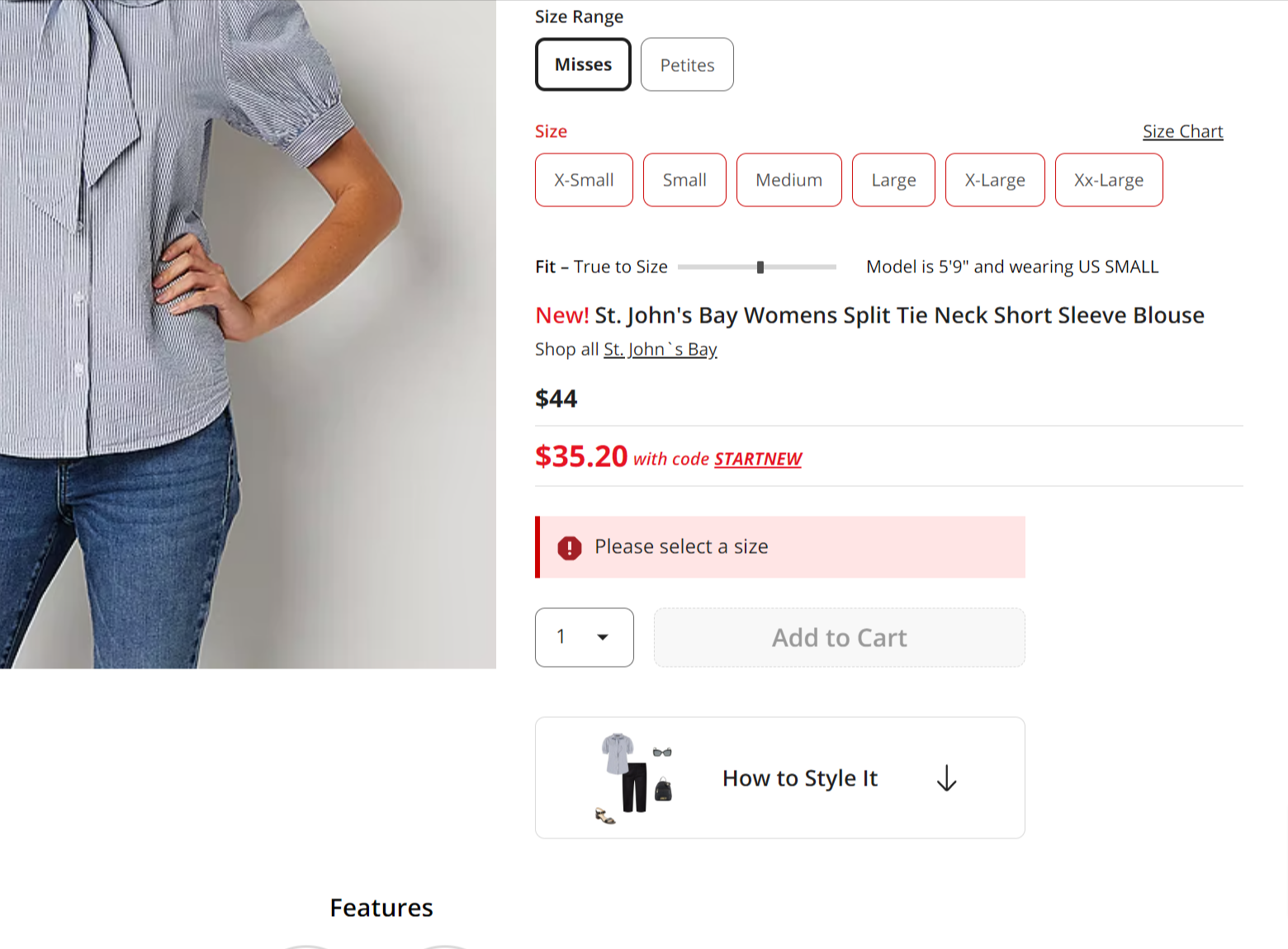
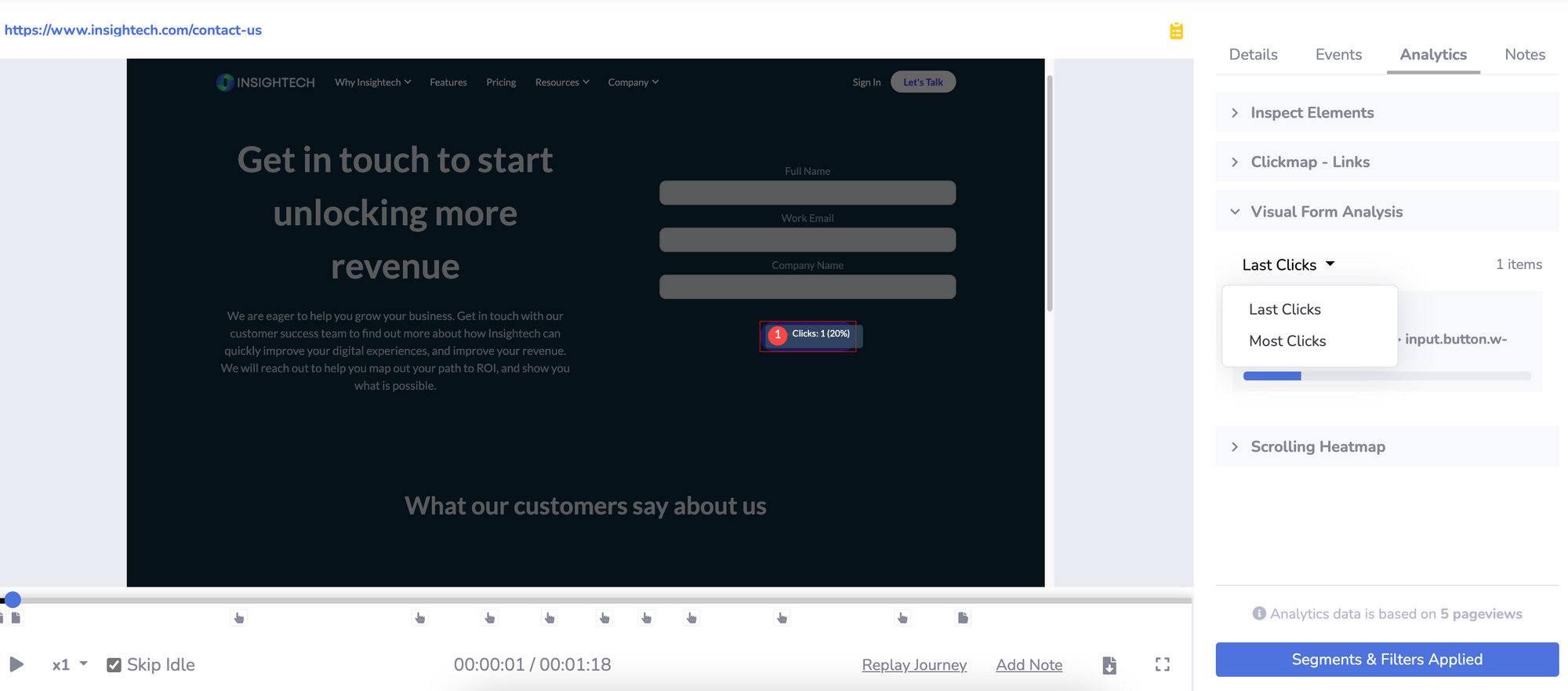
5. Form Validation Errors
In this example of friction, visitors are frustrated by forms simply not working as expected. It could be a technical bug or due to page design. The best solution is to find and watch a few relevant session replays, measure how much of an issue it is across all visitors to your website, measure the conversion rate and revenue impact then share with relevant teams to fix.

6. Compatibility Issues
Ensuring your eCommerce site plays nicely with all browsers, devices, and operating systems is crucial. Session replays can visualise exactly where your visitors might get stuck.
7. Cross-site scripting (XSS) and Security Vulnerabilities
Security is the bedrock of trust on any eCommerce site. With attackers always on the prowl, vulnerabilities can lead to unauthorized access or worse, compromised user data. The best defence is to beef up your security game.
Here's an explainer from Cybr:
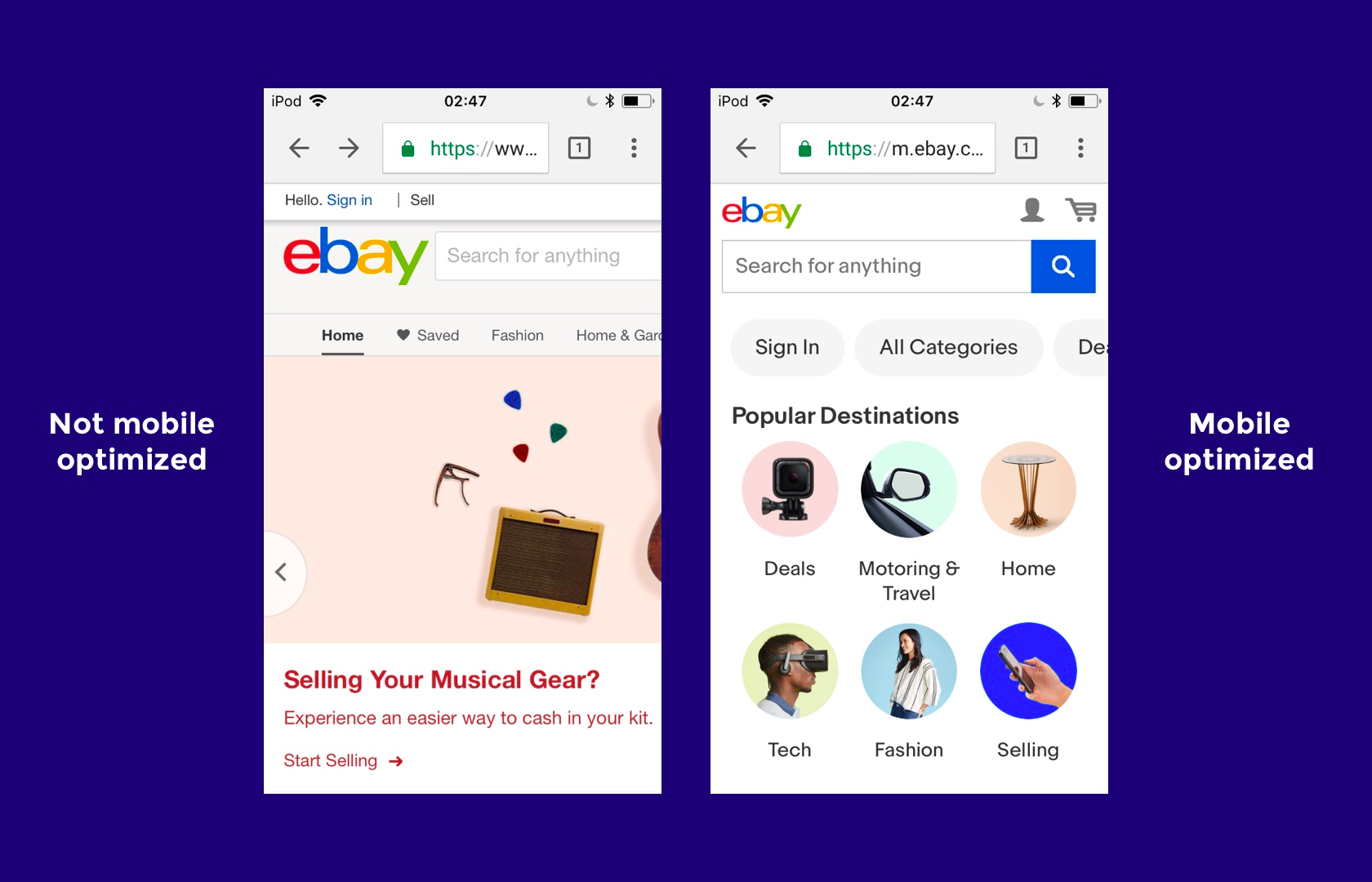
8. Mobile Responsiveness Problems
With more folks shopping on their phones than ever, making sure your website is mobile-friendly isn't just nice—it's necessary. If your site's a hassle to navigate on a smaller screen, you're telling potential customers to take their business elsewhere.

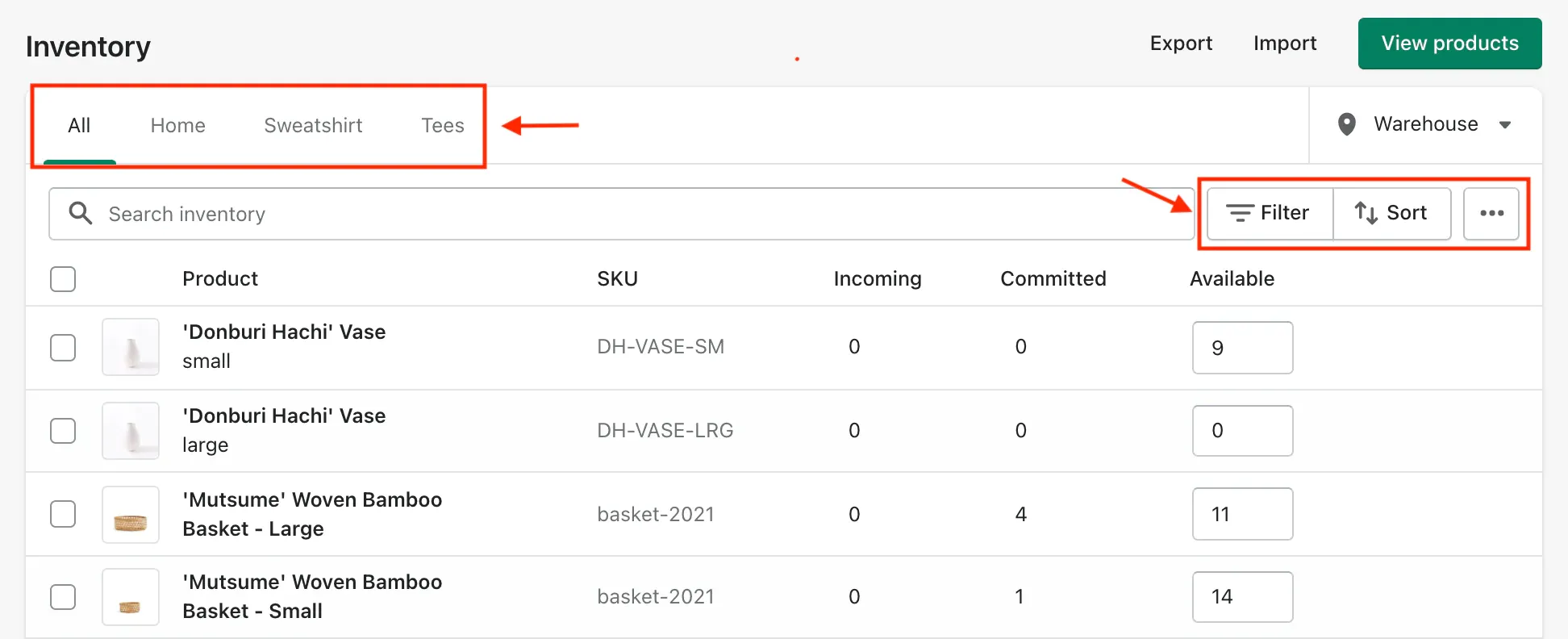
9. Inventory and Stock Management Errors
Slip-ups in tracking can mean selling what you don't have, leading to overselling or disappointing backorders.

How online retailers are getting clear insights to unlock more revenue this year
Insightech helps you gain clear insights to improve digital experiences and drive conversions. You can visualise user behaviours on your live website in a way that your whole team can understand clearly from day one with minimal setup.
Insightech is helping many online retailers optimise page user experience for higher conversions and monitor and fix friction quickly. You can also try it for free to find your insights and opportunities for quick improvement. The trials uncover on average $300k in revenue opportunities. Request your free, no-obligation trial today to get started.
Don't take our word for it! Here from Red Balloon's Director of Data and Insights.
Want to learn more about how it works? Visit our website first.